赠送不同版本chrome的下载地址:
https://www.chromedownloads.net/chrome64win-stable/
问题背景
在跨平台开发IDE常遇到调试问题,在浏览器进行异步请求时出现如下提示:
Access to XMLHttpRequest at 'https://***********' from origin 'http://www.sway.com.cn' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
这是因为跨域请求导致的,考虑到安全问题,浏览器默认是不允许进行跨域名访问的。
有时候我们在web开发时需要进行跨域调试,会出现上图错误提示。
49版本以前的解决方案
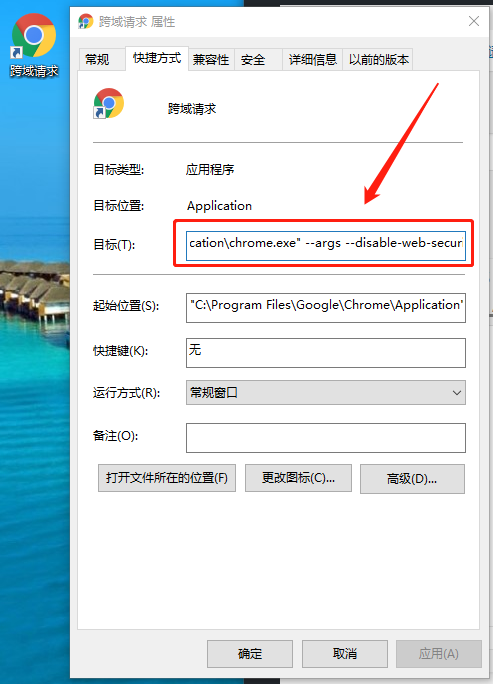
使用chrome的用户,可以找到chrome.exe的程序创建一个快捷方式,并在上图标识的位置加入如下参数:
--args --disable-web-security --user-data-dir
49版本以后的解决方案
使用chrome的用户,可以找到chrome.exe的程序创建一个快捷方式,并在上图标识的位置加入如下参数:
--args --disable-web-security --user-data-dir=C:\Users\****\MyChromeDevUserData
注意:****为您的winows账号目录名,另外还需要在该账号目录侠创建MyChromeDevUserData目录以保存相关的chrome信息。
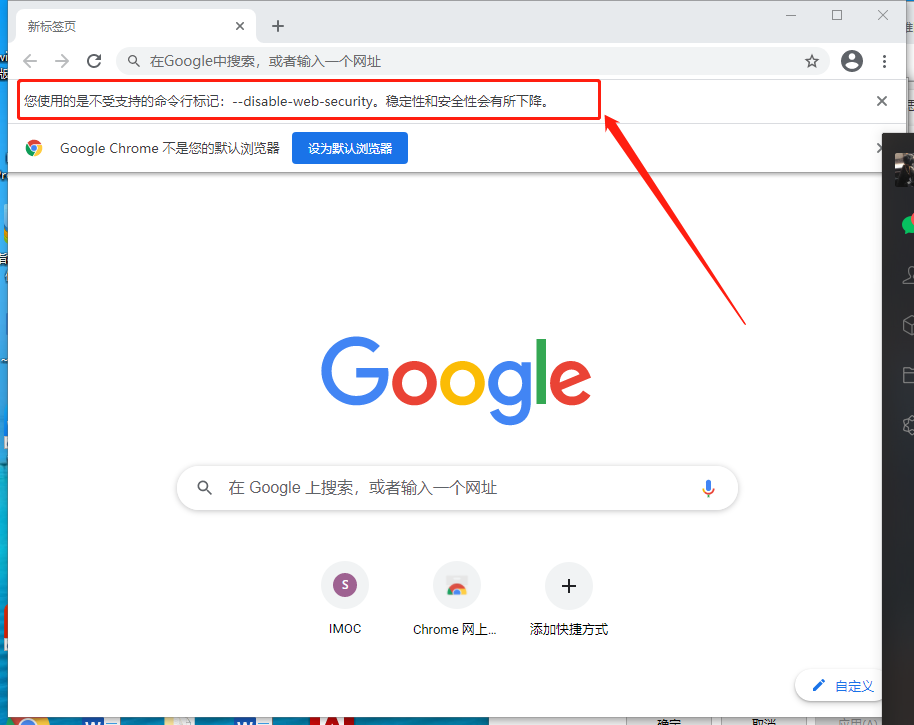
 启动刚刚配置号的快捷方式,出现如上图标示的提示,即可开启跨域模式。
启动刚刚配置号的快捷方式,出现如上图标示的提示,即可开启跨域模式。
91版本以前的解决方案(未验证)
有的用户还是不能访问,此时在console控制台里会看到一段背景是黄颜色的字
...Specify SameSite=None and Secure if the cookie should be sent in cross-site...'
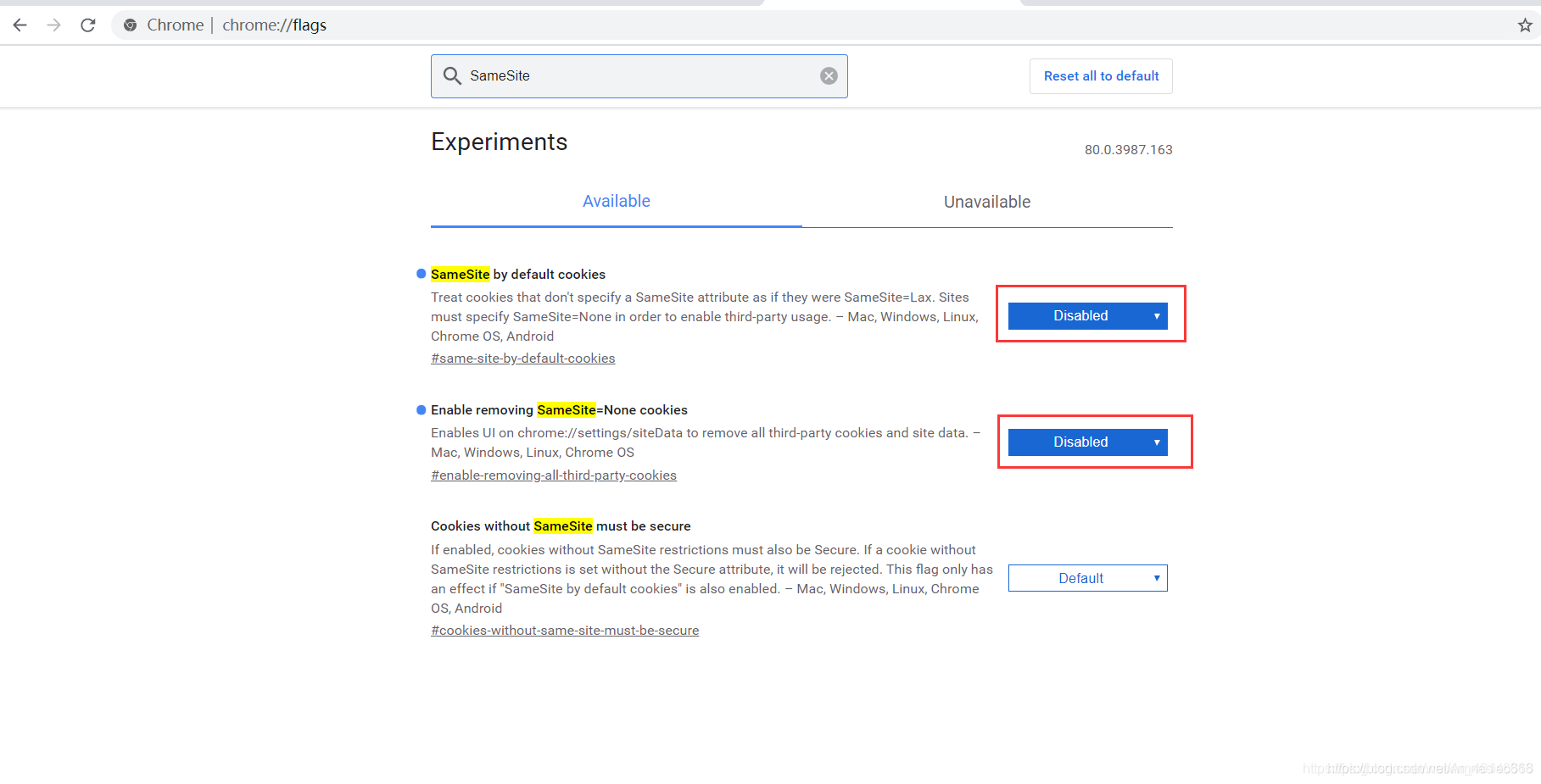
Chrome中访问地址chrome://flags/ 搜索samesite 将same-site-by-default-cookies,和SameSite by default cookies这两项设置为Disabled后重启浏览器再运行项目即可解决。该设置默认情况下会将未指定SameSite属性的请求看做SameSite=Lax来处理。

91版本-94版本以前的解决方案(未验证)
在chrome的快捷方式后面加上以下运行参数:
--disable-features=SameSiteByDefaultCookies
或者
--flag-switches-begin --disable-features=SameSiteByDefaultCookies,CookiesWithoutSameSiteMustBeSecure --flag-switches-end
94版本以后的解决方案(未验证)
Chromium项目官网提到在94版本通过命令行禁用设置SameSite默认值的方式会被移除,到时方案1和方案2的方式都将无法使用,后续可通过nginx等代理工具或软件将跨域请求转为非跨域请求来解决改问题。以后如果要在开发环境作业, 老老实实上https也许是最简单的一种办法。